Lors de l’optimisation d’une page web pour le référencement, nous sommes généralement d’accord avec une importance particulière pour le texte :
Durée du contenu, intégration des mots-clés, optimisation du titre et de la méta-description…
A voir aussi : Ouvrir sa propre agence web : nos conseils
Mais qu’en est-il des images ? Ils sont juste là pour être jolis ?
La réponse est, bien sûr, non.
Lire également : L'incroyable croissance de Mediaveille
- D’ une part, il est possible d’optimiser les images afin qu’elles soient mieux référencées dans Google Images, ce qui peut vous faire économiser une quantité importante de trafic ;
- Certaines meilleures pratiques d’image peuvent avoir un impact positif sur le référencement global de votre site.
Voici les 5 éléments fondamentaux du référencement d’images : indispensable pour booster votre référencement.
Plan de l'article
1) Le nom de l’image
Le b.a.-ba du référencement d’image consiste à nommer le fichier en question.
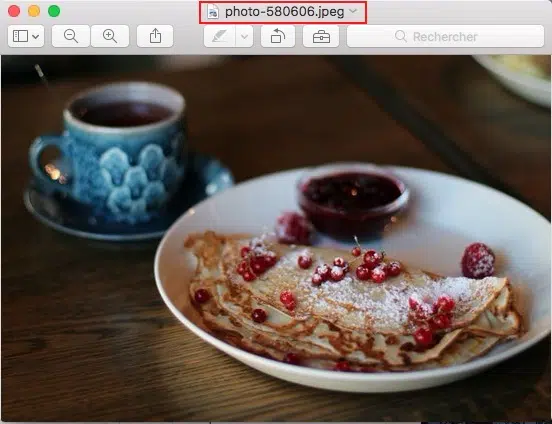
Disons que vous voulez illustrer une recette de crêpes aux fruits rouges :
Voici exactement ce que vous ne devriez pas faire : un nom de fichier générique, avec de nombreux nombres et sans rapport avec le thème de votre page.
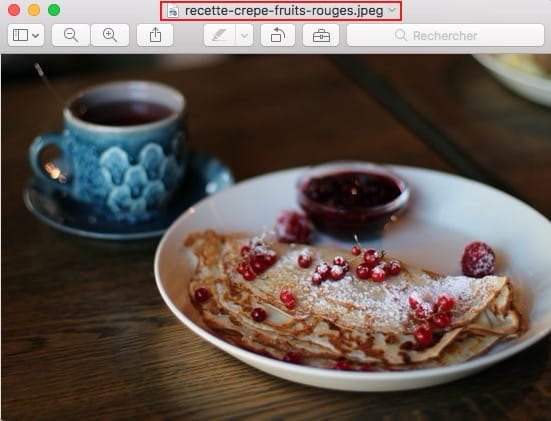
Essayons plutôt le titre suivant :
C’ est beaucoup mieux, pour au moins deux raisons :
- Il sera très simple de trouver cette photo dans votre base de données ;
- Le mot-clé que vous visez (« recette de crêpes aux fruits rouges ») apparaît dans le nom du fichier.
La présence de cette phrase clé dans le nom de l’illustration aidera Google à savoir de quoi il parle parce que, rappelez-vous, le moteur de recherche ne peut pas voir une image comme un être humain (du moins, pas encore).
Si le fichier est étiqueté « xxx325670002.jpg », vous n’aiderez pas (franchement) le robot à déduire la signification de la photo, endommageant ainsi son référencement.
Lire aussi
: 6 outils gratuits pour convertir vos images au format .webp
2) La balise ALT
La balise Alt (ou texte alternatif) est, techniquement, du texte qui apparaît lorsque l’image rencontre un problème d’affichage (par exemple, en raison d’une incompatibilité avec le navigateur de l’utilisateur).
Au-delà de cela fonction pratique, il a un réel intérêt SEO, étant lu par les moteurs de recherche.
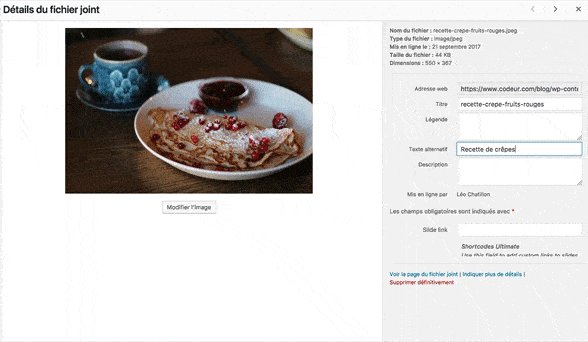
Vous devez donc indiquer vos mots-clés principaux, sans tomber dans le mot-clé farce : décrire avec une phrase construite le contenu de la page, ce qu’elle apporte à l’utilisateur.
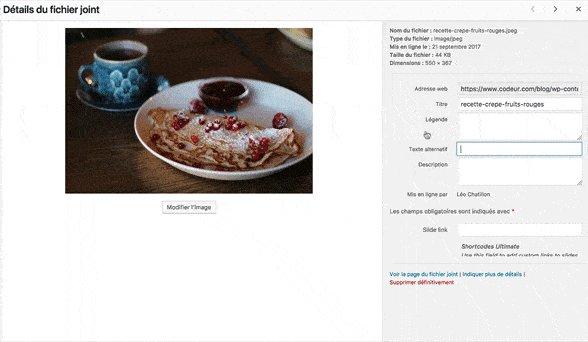
Dans WordPress, le texte alternatif d’une image peut facilement être édité à partir de Médias > Bibliothèque.
Sachez également que la balise Alt est essentielle pour rendre votre contenu lisible par tout le monde, dans un souci d’accessibilité Web.
3) Le format de l’image
En général, il y a 3 formats d’image à privilégier sur le web : JPEG, PNG et GIF.
Au-delà du fait que ce sont les plus communs, ce sont aussi ceux que les moteurs de recherche voient habituellement :
Pour vous assurer que toutes les informations de votre image sont lues par Google, préférez l’un de ces 3 formats, et oubliez SVG, EPS et autres bizarreries.
GIF est intéressant pour créer des animations et PNG pour les effets de transparence (par exemple, pour un logo).
Cependant, JPEG reste la norme, en partie parce que ce format est beaucoup plus léger que les autres de qualité égale.
Ce qui nous amène au point suivant…
4) Le poids de l’image
C’ est un fait :
La vitesse et le poids d’un site web ont un impact sur son référencement.
Et les images sont l’un des éléments qui sont les plus susceptibles de charger une page, si elles ne sont pas correctement traitées…
Lorsque vous téléchargez une image (par exemple une photo sans droit d’auteur) sur Internet, elle est généralement très grande (afin d’assurer une qualité maximale en cas d’impression ou d’autres utilisations).
Cependant, ces dimensions sont souvent totalement inadaptées à un site Web.
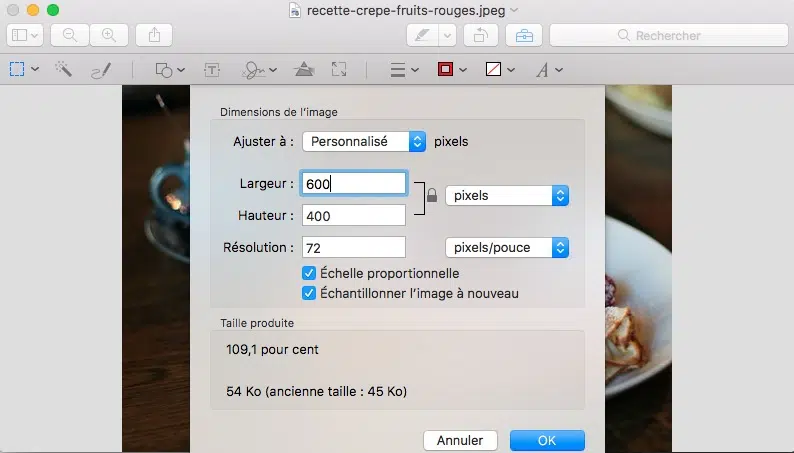
Donc, afin de ne pas télécharger une photo très lourde qui pourrait ralentir inutilement votre site, il est essentiel de redimensionner vos images en amont.
Historiquement, 600 pixels sont considérés comme la largeur maximale d’une image sur le web.
Comme résolutions d’écran ont évolué, ce n’est pas tout au sujet est vrai, mais il reste une bonne norme pour redimensionner vos photos.
Pour aller encore plus loin et faire vos images exprimer le régime alimentaire, vous pouvez également utiliser un outil de compression en ligne.
5) Texte entourant l’image
Pour essayer de comprendre le sens d’une image, les moteurs de recherche ne sont pas seulement intéressés par les informations qu’elle contient.
Le contexte de l’image est en fait tout aussi important.
Ainsi, une photo gagne à être entourée de paragraphes pertinents, qui contiennent vos mots-clés principaux et un champ lexical qui développe votre thème.
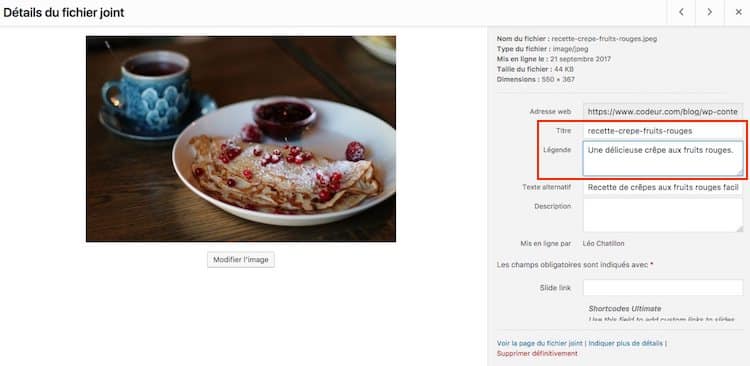
L’ ajout d’une légende, ou même d’un titre, vous permet également de contextualiser votre image un peu plus, ce qui ne peut pas nuire à votre référencement.
Dans WordPress, ces deux éléments peuvent être facilement remplis à partir de Media > Bibliothèque.
Il convient de noter que, Par défaut, le titre appliqué correspond au nom du fichier.
En résumé
Optimisation de vos photos et illustrations pour SEO signifie s’assurer qu’elles sont mieux classées dans les moteurs de recherche (type Google Images).
Mais l’amélioration de l’image est également bénéfique pour la vitesse et la performance de votre site, un facteur de référencement important.
Besoin d’aller plus loin dans le référencement de votre site ?
Trouvez maintenant un consultant SEO indépendant sur Codeur.com.
5 / 5 ( 1 voter )
Tag : SEO Caen